How did I do this website
Tool List
Coding
- Next.js 14
- Tailwind
- Daisyui
- Mongodb
- Mongoose
- Typescript
Graphics
- Adobe Illustratorto design the UI & svg icons
- Adobe InDesignto document the project's progress
- Squooshto resize the images
- Google Fonts this website uses League Spartan
- Google Icons
Others
- My pencil & notebookto organize the ideas & logics
- Next, React, Tailwind...their websites' documentations
- Google in general
- ChatGPT, Youtube, Reddit... to debug
- Postmanto check the connections of APIs
- GitHubto store the project
- Vercelto deploy the project
- and more...
Brainstorm Ideas
I made a list of items that I wanted to put on the website, and I did some research such as "what makes a good programmer's portfolio website" to further expand my list. Once I felt the list was long enough, I read through each of them and picked the appropriate ones. I did some modifications later designing UI and coding, but overall my website was on track – often I thanked myself that I defined the project boundaries at the very beginning. Otherwise, I would be caught in a constant loop of wondering, "Should I do this?" "Should I add that?" "What's next?"
My project plan was not as professional as those business plans, but good enough for my small personal project.
Visualize the Project / UI Design
I had a roughly completed and somewhat organized project plan, but still not enough to start coding - I would need to visualize it. During the designing UI process, I further refined my plan, such as the font I would use, colour themes, how many pages for this website and so on.
If you are interested, you can check out the original UI on mygraphic design page.
Coding
I started from the common components – the navigation on the top and the footer at the bottom. To be honest, I was new to Tailwind CSS, MongoDB, the app/api route structure and so much more. Of course, I had encountered numerous bugs, from my code logic, from the browsers' settings, or just a typo…
I had to make some changes on my plan during this process. For example, I originally wanted to make a Pet Service for my API fetch page and I did the research for several available APIs before head. Later, I found out some of them discontinued, some of them have high pricing and some of them have restrictions that are not suitable for my usage.
Besides the API changes, I decided to not use the sidebar to display submenu on the projects section, even though I had put this on my UI design, and I actually done the coding. However, when I looked at my completed sidebar, I found it was annoying because it unnecessarily occupied too much space of the screen – even I made a toggle that enabled hiding and showing. Therefore, I changed it to a small, floating block that could free up space from the screen.
I enjoy the process that making my own project alive. I keep learning new things during coding, not only the coding part, but also the way to organize the files, the folders' structure, and re-evaluating the decisions I made before.
If you are interested in more reading, you can visit my journal"From Paper To Screen."



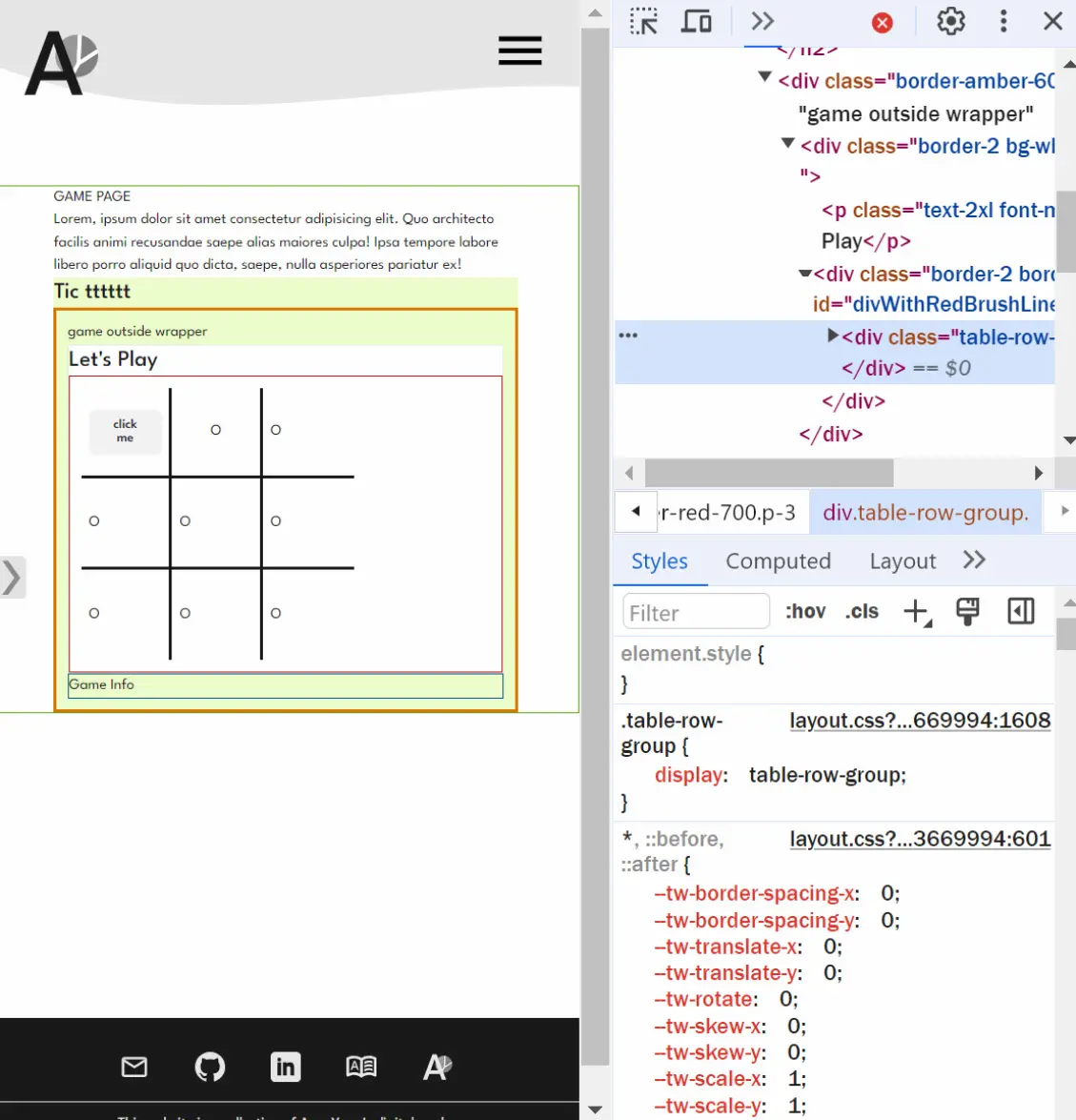
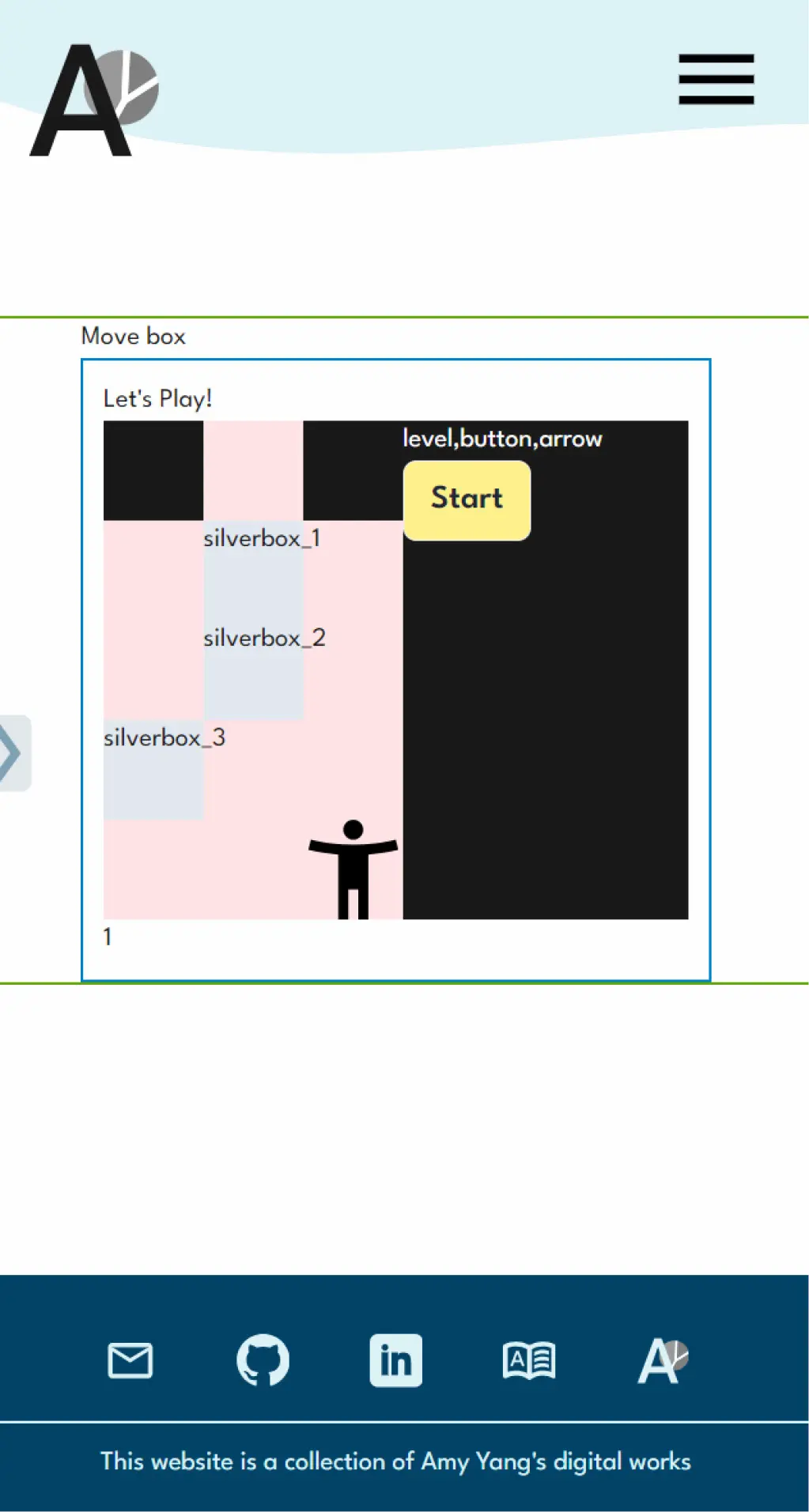
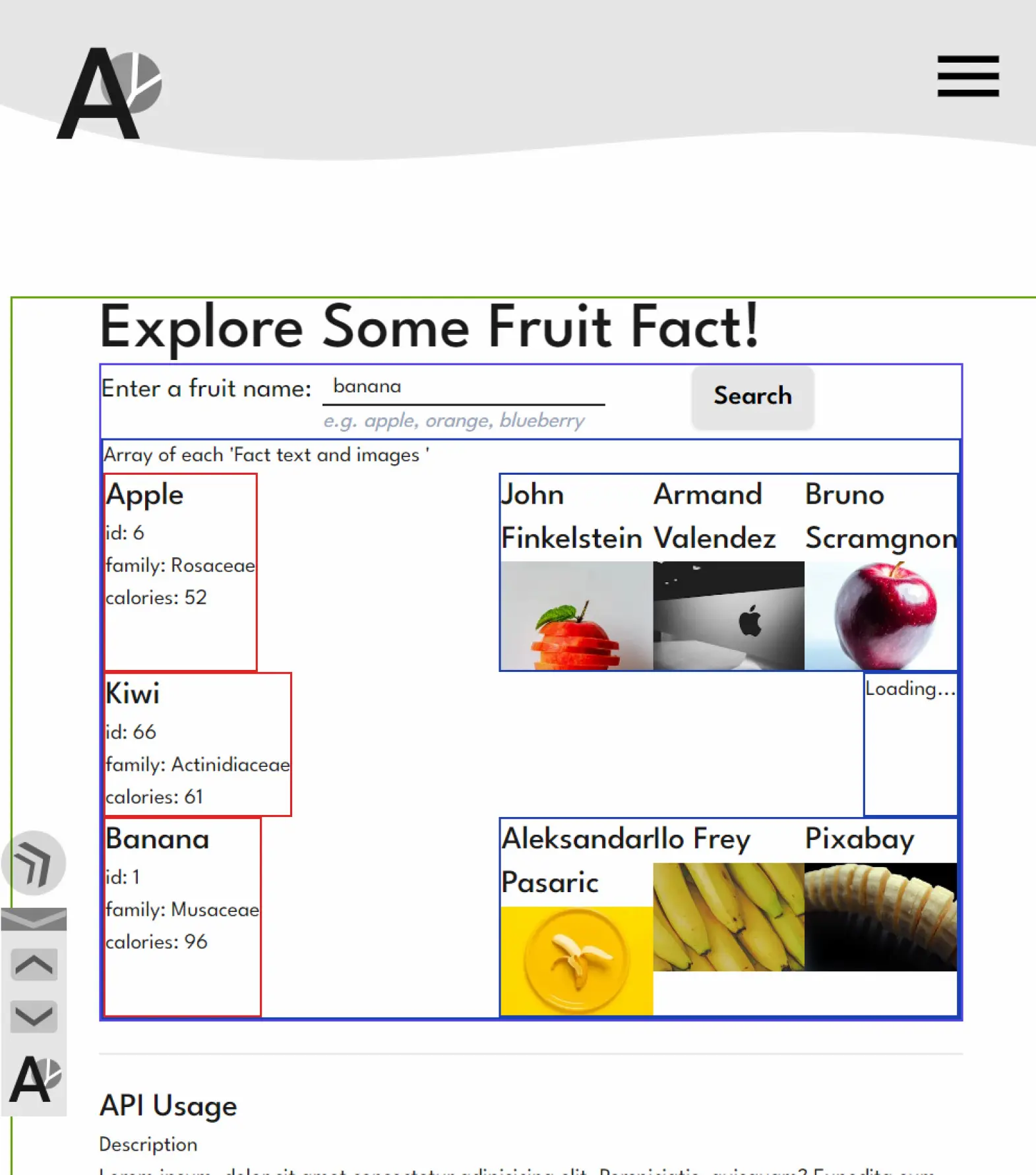
screenshots of coding progress
Deploy
I felt unreal that I was at the last phase of my project plan. I deployed my project on Vercel and the deployment brought up CSS problems, escape characters that I missed during development, the MongoDB connection setup…
I went back to my code to fix each of these problems and deployed again. Then, I repeated the process of fixing and deploying until I was satisfied that it was ready to present to the audience.